after-expose.scm

Dieses Script war einer der ersten das ich entwickelt hatte. Anstoß dazu gab mir ein Tutorial das ich in dem Buch "Gimp" von Jürgen Osterburg gelesen hatte. Dort wird Schritt für Schritt erklärt, wie Foto''s die unterbelichtet sind, nachbearbeitet werden können um zu einen vernüftigen Ergebnis zu gelangen. Diese Schritte habe ich mit diesen Script automatisiert und erweitert. Nun ist es möglich nicht nur das ganze Foto nachzubelichten, sondern dies auch selektiv zu tun.
Ab der Version 0.2 kann der nachbelichtete Bereich nachträglich geschärft und die Farbsätttigung angehoben werden. Wenn ein Bereich selektiert wurde, kann auch ein Übergangsbereich festgelegt werden.
Path: Filter->Photo->after expose
ascii-art.scm

Vor einiger Zeit wurde im Forum von "www.gimpforum.de" nach einen Tool nachgefragt mit dem man "ascii-art" generieren kann. Da es dies nur "für Windows mit ein Zusatzprogramm" geben soll, hatte ich mich entschlossen dies in einen Script zu realisieren. Man hat nun die Möglichkeit einen Text einzugeben, aus den per Zufallsgenerator einzelne Buchstaben ausgewählt und in die oberste Ebene eingefügt werden die auch generiert wird. Desweiteren haben sie die Auswahl an Schriftart, Schriftgröße sowie die Farbe des obersten Ebene auszuwählen. Es ist auch möglich nur Selektionen zu füllen.
Path: Filter->Text->ascii art
border-object.scm
Dieses Script war eine Auftragsarbeit für eine Spieleentwickler. Der Spieleentwickler bat mich dieses Script zu veröffenlichen. Es werden alle Objekte in einem Bild mit einem weißen Rahmen(255 255 255) versehen. Vorausgesetzt das Bild besitzt einen transpatenten Hintergrund und die einzelnen Objekte haben einen Abstand von 5px zueinander. Die bearbeiteten Bilder werden entweder als png oder tga abgespeichert.
Path: Filter->Dekoration->border object
div-round-corner.scm

Da es sehr aufwendig ist bei älteren Browser runde Ecken bei farblichen Absätzen zu erzeugen, habe ich dieses Script geschrieben. Dieses Script erzeugt vier viertel Ecken als png/gif Datei sowie eine HTML und CSS Datei. Folgende Parameter können eingestellt werden. Die Hintergrundfarbe die Grundfarbe der HTML Datei, die Vordergrundfarbe die Farbe des Absatzes. Des weiteren die Breite,Höhe und Text des Absatzes. Weitere Parameter sind Radius der Ecken,Randbreite und Randfarbe des Absatzes. Es können auch die Pfade der HTML/CSS Datei b.z.w der Bilddateien angegeben werden. beim Pfad der Bilddateien kann angegeben werden, ob er relativ oder absolut in der HTML Datei geschrieben. Wenn der Pfad relativ angegeben wird, muss der Ordner der Bilddateien unterhalb der HTML Datei liegen.
Path: Datei->Erstellen->Internet-Seiten-Design->div round corner
grunge-text.scm

Mit diesen Script haben sie die Möglichkeit einen Text "zerfressen" aussehen zu lassen. Sie können folgende Parameter verändern. Sie können einen von ihnen gewünschten Text eingeben, die Farbe des Text bestimmen. Des weiteren können sie die Schriftart des Textes bestimmen, die Ausrichtung der Textebene und die Stärke des "Plasma" bestimmen. Je höher das "Plasma" desto "zerfressender" wirkt der Text.
Path: Filter->Text->grunge text
image-combine.scm

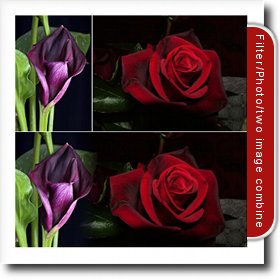
Ich hatte auf einer Homepage gesehen das zwei verschiedene Bilder ineinander übergingen ohne das ein Übergang sichtbar war. Dies habe ich mit diesem Script realisiert.
Als erstes gibt man die Pfade der beiden Bilder an die ineinander übergehen. Zweitens gibt man den Übergangsbereich(Interleave) in Pixel an (Default 50px). Drittents kann angegeben werden das entweder ob das erste Bild dem zweiten Bild in der Höhe angepasst werden soll oder b.z.w umgekehrt(Default keine Anpassung). Als letztes kann man noch angeben ob die Ebenen nach unten vereinigt werden sollen.
Path: Filter->Photo->two image combine
image-combine-03.scm

Eine Erweiterung des ursprünglichen Scriptes(image-combine.scm).
Mit diesem Script ist es möglich mehr als zwei Bilder ineinander übergehen zu lassen.
Als erstes müssen die Pfade zu den einzelnen Bilder angegeben werden, die mittels "," getrennt werden
Bsp:
/pfad/image.jpg,/pfad/image1.png
Mit dem zweiten Argument(Adapt to Image) wird angegeben welches Bild die Höhe vorgibt, die an den restlichen Bildern angepasst wird. Der Übergangsbereich kann mit Interleave angeben werder(Default 50). Als letztes gibt man an, ob die die enstandenen Ebenen nach unten vereinigt werden sollen.
Path: Filter->Photo->many image combine
layer-navigator.scm

Mit diesen Script haben sie die Möglichkeit die aktive Ebene/Selektion genau zu justieren. Folgende Einstellungen sind möglich:
top-left layer(oben links)
top-right layer(oben rechts)
bottom-left layer(unten links)
bottom-right layer(unten rechts)
center-layer(mittig)
enter x y layer
Man kann das Menu für einen besseren Komfort, separieren.
Rechts Klick auf dem Bild Layer-nav und links Klick auf der gestrichelten Linie.
Path: Layer-nav
make-flash-gallery.scm

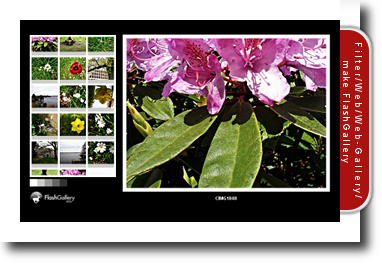
Ich hatte vor einigen Jahren eine kostenlos nutzbare Webgalerie im Netz gefunden. Diese Webgalerie ist relativ einfach über eine XML Datei zu konfigurieren. Was genau macht das Skript?
Es generiert aus den einzelnen Foto`s die für die Webgalerie benötigten Thumbnail in der Größe
80 x 80px. Danach wird eine XML Datei mit den einzelnen Pfaden zu den den Thumbnail und dazughörigen Foto`s generiert.
Folgende Einstellungen können getätigt werden.
Natürlich braucht man noch die FlashGallery. Die entweder direkt beim Programmierer unter FlashGallery_0.2_BETA zu finden ist. Oder als Zip Datei mit enthaltenen Script in der alten Version der FU-FlashGallery_0.1_beta die den einen oder anderen optisch mehr anspricht oder in der aktuellen Version FU-FlashGallery_0.2_beta.
Path: Filter->Web->Web-Gallery->make Flash-Gallery
stripes.scm
layer-stripes.scm

Des öfteren hatte ich bei Homepages die schicken gestreiften Hintergrundbilder gesehen und wollte so etwas per Script-Fu umsetzen(per Hand wäre mir das zu aufwendig).
Das Script stripes.scm generiert ein Bild mit den angegeben Maßen. Desweiteren gibt es folgende Einstellungsmöglichkeiten: Stärke der Streifen, Farbe der Streifen, Farbe des Hintergrundes(auch transparent) und Winkel der Streifen(0-180°).
Das zweite Script layer-stripes.scm hat die gleichen Möglichkeiten wie das erste, fügt aber zum Bild eine neue Ebene(Layer) ein. Hier gibt es die Möglichkeit "Layer width" b.z.w "Layer height" auf 0 zu stellen, das bedeutet das eine Ebene mit aktueller Bildbreite und Bildhöhe erzeugt wird.
Bei beiden Scripten kann der Hintergrund auf Tranparent gestellt werden.
Path: Filter->Decor->stripes
Path: Filter->Decor->layer stripes
mirror-object.scm

Mit Hilfe dieses Skriptes ist es relativ einfach eine Spiegelung eines Objektes zu erzeugen. Man muss nur das zu spiegelnde Objekt mit Hilfe eines bevorzugten Tool selektieren und das Script ausführen. Hierbei können zwei Parameter verändert werden. Zum einen der Abstand(Spacing)der Spiegelung(default 1) zum Objekt, sowie die Transparenz der Spiegelung (default 80%). Desweiteren können sie das "Fade out" in Prozent angeben (default 60%). Wenn sie die enstandene Spiegelebene zu einer Ebene zusammenfügen möchten, setzen sie ein Häckchen an "merge Layer".
Path: Filter->Decor->mirror object
selection-to-layer.scm

Mit diesen Script kann man sich einige Arbeitsschritte sparen. Es wird eine Selektion zu einer Ebene umgewandelt und die enstandene Ebene wird als oberste Ebene im Bild eingefügt.
Path: Layer-> sel to layer
smart-sharpen.scm

Dieses Script hatte ich in einer Ausgabe vom Linux Magazin gefunden. Leider lag dieses Script nur in Perl vor. Um das Script für die Windows User unkompliziert anzubieten, habe ich das Script in Script-Fu umgeschrieben. Danke an Michael Schilli für das Orginalscript. Nachzulesen ist der Artikel in der Linux Magazin 09/09 auf den Seiten 113-117 Thema "Rattenscharf".
Das Script selektiert über eine Hochpassmaske Bereiche die geschärft werden sollen und erhöht den Kontrast des Bildes.
Path: Filter->Verbessern->smart sharpen
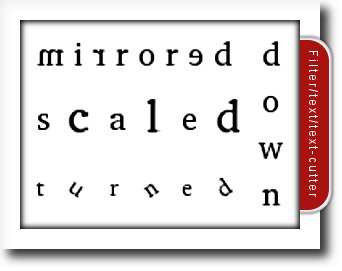
text-cutter.scm

Sie können mit "text-cutter" jeden Buchstaben eines Textes als seperate Ebene im Bild einfügen. Desweiteren können sie den Abstand jeden einzelnen Buchstaben kontrollieren. Dies ist horizontal sowie vertikal möglich. Sinnvoll ist dieses Script wenn sie die einzenen Buchstaben des Textes nachbearbeiten möchten(spiegeln,skalieren,drehen u.s.w)
Der Text kann sofern er vertikal verläuft, vermittelt werden.
Path: Filter->Text->text-cutter